neoheresy
Member
I have recently bought a DMP-A6. I have a separate audio system hooked up to a computer I work on every day, and the DMP-A6 is plugged into my second stereo system, which is located underneath my TV.
The DMP-A6 is all great, however, one thing was quite irritating - the inability to control the basic functions of the DMP-A6 (volume up/down, mute, previous, play/pause, next track and and changing the selected audio input and output via some sort of web interface.
The web interface is such a convenience! There is no need to look for the remote controller (if you bought one) or for your cell phone, no need to launch the application first, on the cell phone, etc.
Eversolo do not publicly boast about the presence of an API mechanism in their DMP series devices, but such an API exists and was built on the foundations of the solution from previous models of network devices from Eversolo's mother company - Zidoo.
The list of available API calls may not be huge, but you can control the basic functions of the DMP-A6 from a web-based panel.
I am in no way a software developer or a web developer and this panel is a total "just a total amateur at work, trying his best" product.
My HTML skills and programming knowledge are at a level of an absolute beginner. I struggled a lot yeterday but I finally managed to finished writing (I finished it shortly before 4am today) my own "control panel", using the basics of HTML and JavaScript, with which I currently control my DMP-A6.
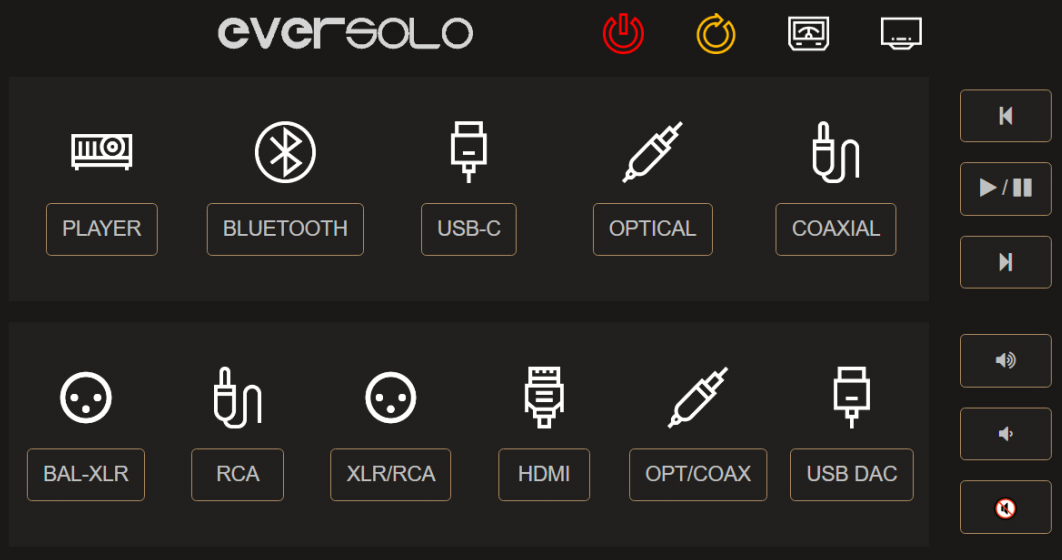
Here's how it looks like:

The 4 top icons (left to right), are:
I also have a request, if I may!
Could I ask a DMP-A6 Master Edition and DMP-A8 owners to test the panel with their device, and let me know if everything works as it should with the Master Edition and DMP-A8?
Also, if any of you guys use Macs, give it a try, too. Though, I think the OS/platform here would not have any impact on usability/connectivity.
Many thanks in advance!
-----
Instructions and additional information
1. You need any web browser (I checked it in Chrome/Edge/Firefox/Opera on a PC) and a computer within the same local network as your Eversolo DMP device.
2. Download the attached eversolo.zip archive and extract it on your computer.
3. Enter the "eversolo" folder and open the "eversolo.js" file in your favorite text editor.
In the second line of the file you will find the following text string:
DMPA6IP = '192.168.0.1'; //Enter the IP address of the Eversolo DMP-A6 in your local network here
Replace the default IP address of 192.168.0.1 with the IP address of your Eversolo DMP device in your local network.
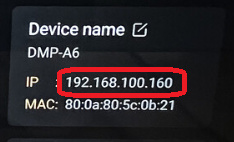
You can read the IP address of the device in the Settings->About menu, as seen in the following screenshot.

4. Save the updated file, close the file editor and click the "eversolo.html" file [It is worth adding it to your browser bookmarks, so that you do not have to look for it on your disk every time]
And it's done.
Let me know if it works for you and enjoy!
The DMP-A6 is all great, however, one thing was quite irritating - the inability to control the basic functions of the DMP-A6 (volume up/down, mute, previous, play/pause, next track and and changing the selected audio input and output via some sort of web interface.
The web interface is such a convenience! There is no need to look for the remote controller (if you bought one) or for your cell phone, no need to launch the application first, on the cell phone, etc.
Eversolo do not publicly boast about the presence of an API mechanism in their DMP series devices, but such an API exists and was built on the foundations of the solution from previous models of network devices from Eversolo's mother company - Zidoo.
The list of available API calls may not be huge, but you can control the basic functions of the DMP-A6 from a web-based panel.
I am in no way a software developer or a web developer and this panel is a total "just a total amateur at work, trying his best" product.
My HTML skills and programming knowledge are at a level of an absolute beginner. I struggled a lot yeterday but I finally managed to finished writing (I finished it shortly before 4am today) my own "control panel", using the basics of HTML and JavaScript, with which I currently control my DMP-A6.
Here's how it looks like:
The 4 top icons (left to right), are:
- Device shutdown
- Device reboot
- Changing LCD display mode
- Turn the LCD display off and on again
I also have a request, if I may!
Could I ask a DMP-A6 Master Edition and DMP-A8 owners to test the panel with their device, and let me know if everything works as it should with the Master Edition and DMP-A8?
Also, if any of you guys use Macs, give it a try, too. Though, I think the OS/platform here would not have any impact on usability/connectivity.
Many thanks in advance!
-----
Instructions and additional information
1. You need any web browser (I checked it in Chrome/Edge/Firefox/Opera on a PC) and a computer within the same local network as your Eversolo DMP device.
2. Download the attached eversolo.zip archive and extract it on your computer.
3. Enter the "eversolo" folder and open the "eversolo.js" file in your favorite text editor.
In the second line of the file you will find the following text string:
DMPA6IP = '192.168.0.1'; //Enter the IP address of the Eversolo DMP-A6 in your local network here
Replace the default IP address of 192.168.0.1 with the IP address of your Eversolo DMP device in your local network.
You can read the IP address of the device in the Settings->About menu, as seen in the following screenshot.
4. Save the updated file, close the file editor and click the "eversolo.html" file [It is worth adding it to your browser bookmarks, so that you do not have to look for it on your disk every time]
And it's done.
Let me know if it works for you and enjoy!