MakeMineVinyl
Major Contributor
YOU HAVE HURT MY FEELINGS!!!!!!!Thats wath we talk about. Morning sir.

YOU HAVE HURT MY FEELINGS!!!!!!!Thats wath we talk about. Morning sir.

YOU HAVE HURT MY FEELINGS!!!!!!!
It was intended as a joke. But my humor rarely works. I’ll keep trying.Not sure if i should like this.
And you added the like counter back to the Avatar window. As it was before. So thanks Amir!I disabled all the "reactions" and reverted it to the old "Likes." Review page is also dual column again.
So no feelings after all thenI disabled all the "reactions" and reverted it to the old "Likes." Review page is also dual column again.
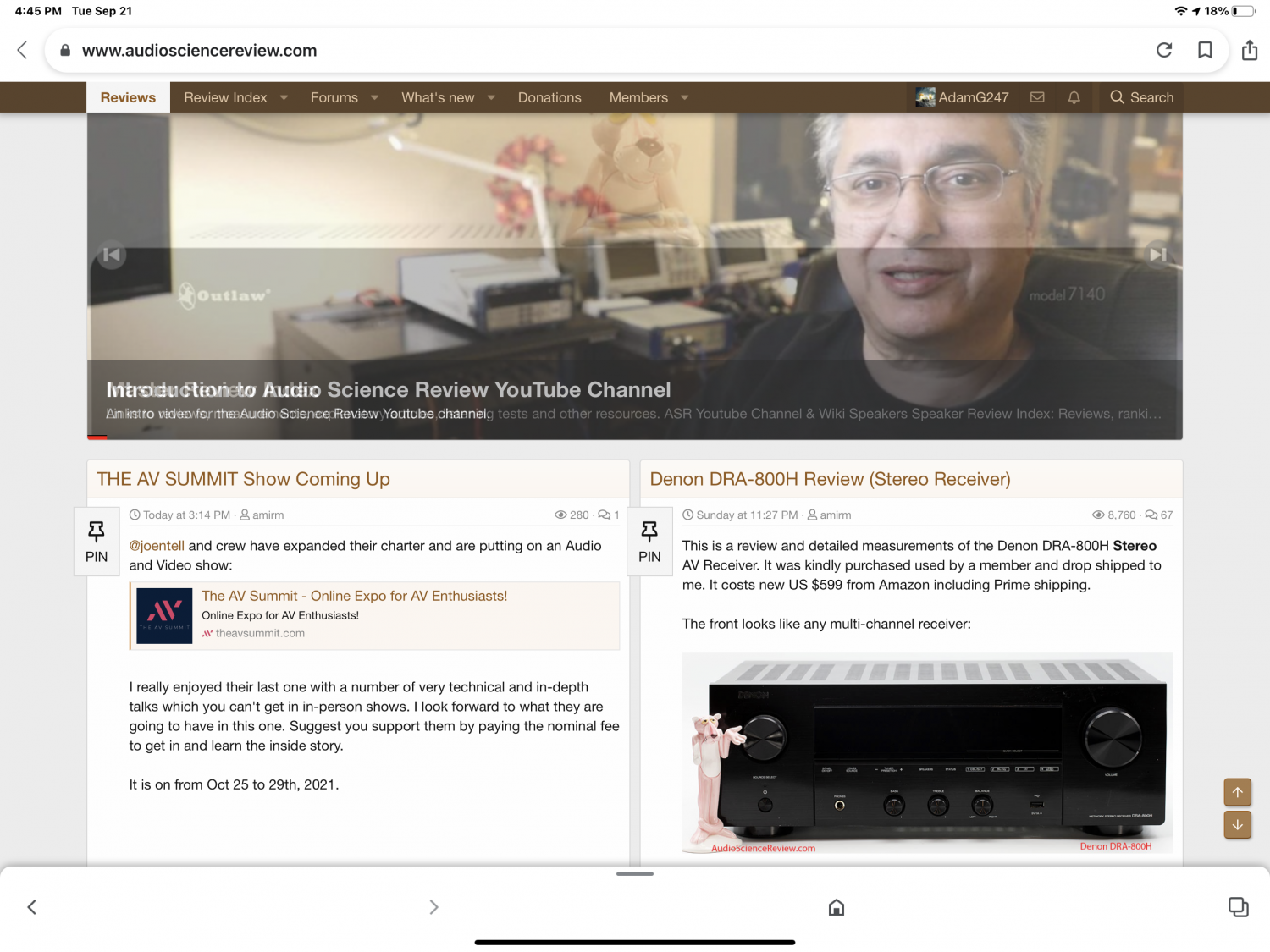
Still 3 columns here.Review page is also dual column again.
I’ve always wondered, given what we know about human decision making and group influence, whether a ‘like bias’ exists on ASROh, I found another annoying thing: you (at least by default) no longer see the number of likes somebody has. It used to be below the messages count, now it seems to be gone. It's kind of a street(forum) cred identifier, always handy to have (or at least the ratio to messages is a good indicator).
Oh. What device you are using to view it?Still 3 columns here.
I’m getting two rows on IOS iPad Pro.@amirm I now see reviews as a single column. Latest iOS on a modern iPad. (Yet two columns in Win 10’s Edge)
View attachment 154845
I’m getting two rows on IOS iPad Pro.
2 guesses at possible reasons for column differences:
- old cache with previous stylesheet
- responsive design ....responding to different resolution / available width.
With dark template:I had not applied the column fix to all the templates. Those of you who saw one or three columns, can you please report back if that is still the case?
I had not applied the column fix to all the templates. Those of you who saw one or three columns, can you please report back if that is still the case?